alt text: small words, big impact.
We asked Ettie Bailey-King, inclusive and accessible comms educator, and founder of Fighting Talk, to share her top tips for writing better alt text.
Why? Because alt text might be one of the most overlooked parts of marketing… but for many, it’s the difference between being included or left out entirely.
And if you’re not sure what alt text actually is, or how it’s different from image descriptions, don’t worry. That’s exactly where we’re starting.
In this Q&A, Ettie walks us through the what, why, and how of writing alt text that’s useful, respectful, and makes your content more accessible for more folks 🙂
So, let’s start with the basics, what is alt text?
Alt text is the unsung hero of the internet. It’s that little description that pops up when an image doesn’t load in an email or on a web page, but most of us never even notice it’s there if we’re sighted.
For someone who’s blind or vision impaired, alt text is super important. Imagine getting that email that says, “So check out…” and then there’s an image, but it hasn’t loaded. That main graphic is just a blank space. You don’t know if that graphic says 20% off, 50% off, 95% off, because if there’s no alt text or image description, it disappears at the moment where the image doesn’t show up.
But this is where alt text comes in. If you don’t see that image, whether it’s because you’re blind or vision-impaired, or the image hasn’t loaded, you’d be completely left out of the loop. Alt text brings people in and lets them know what’s in that image.
Who benefits from alt text?
Briefly, alt text stands for “alternative text,” and that’s because it’s the text alternative if the image doesn’t load.
It’s a little bit different from image descriptions, but because alt text is embedded in the code of your website or your social media, it’s not obviously there to a sighted person unless you know to look for it by clicking on the alt text button on Instagram or inspecting the webpage.
How are image descriptions different?
Image descriptions, by contrast, are right there in the body of the content. An image description is when you describe the image literally in the email itself, maybe in the caption, in the webpage, as part of a paragraph, or in the body of an Instagram, LinkedIn, or TikTok post.
So an image description is right there in the piece of content, and that’s there for people who don’t know about alt text or aren’t using a screen reader. Many vision impaired people don’t like to use screen readers, but they do want to get the description in the main body. Neurodivergent folks, people like me, really appreciate a little bit of an explainer to check that we’ve understood the meaning, like, “Oh, what’s that green animal? Is that a green puppet? Oh no, wait, it’s a meme of Kermit the frog sipping tea. It’s a reference to gossip or something else like that.”
Alt text, you only tend to find it if you know to look for it, or you’re listening to stuff with a screen reader. Image descriptions are right there in the main body of the content.

The magic of alt text in action
Let’s imagine you’ve opened that email and it says, “As well as this amazing discount, we’re giving away two of these,” and then there’s another image. It hasn’t loaded. So what are they giving away? Is it a blue bicycle, a red dress, a car? Without alt text, you’ll never know. But with it, the mystery is solved. Maybe it’s a blue bicycle with white handles and a wicker basket. Now you’re in on the secret.
That’s the magic of alt text. It bridges the gap for anyone who can’t see the image and makes sure nobody misses out.
How come we never spot it?
If you’re sighted, you probably don’t even realize alt text exists. It’s hidden in the code, quietly doing its job, almost like underground water pipes or power lines. You only notice it when something goes wrong and the image doesn’t load. But just because you don’t see it doesn’t mean it’s not crucial. It’s the invisible infrastructure that helps keep the digital world accessible for everyone.
Does it affect SEO at all?
It’s not just for people. Alt text is really important for search engine optimization because Google and all its search engine friends can’t see images either. So they rely on alt text to figure out what’s in your pictures. That means your alt text helps your content get found online.
Don’t go stuffing it with keywords. Think of it as a quick, honest description, not a place to sneak in a million different search terms. Just help your content get found and indexed.
How can we write effective alt text?
So, how do we do it? Keep it short and sweet. Most places where you add alt text, like Instagram, give you a character limit. Usually that’s around 300 characters, so you’ve got to get to the point. Just say what’s in the image and why it matters to your reader.
Is it a fancy new bike for a giveaway? Describe the color, the model, maybe a cool feature or two. If it’s an image of a model in a fashion show, mention what the model is wearing and the vibe or mood of the scene. Context is everything.
Imagine you’re telling a friend
Another tip: imagine you’re telling a friend. If you’re sending a meme to a friend and it doesn’t show up for some reason, how would you describe it? Maybe your friend replies, “The image didn’t load, what’s the joke? Explain it to me.” And you’d say, “Oh, it was the meme of Kermit the Frog where he’s sipping tea. So, you know, spill the gossip. Tell me what I’m missing out on.” That would be you explaining the purpose of what the image was.
You can bring some of that energy into how you do your image descriptions. That’s the kind of level of detail you want, so the person understands what was in the image and why you were sharing it.
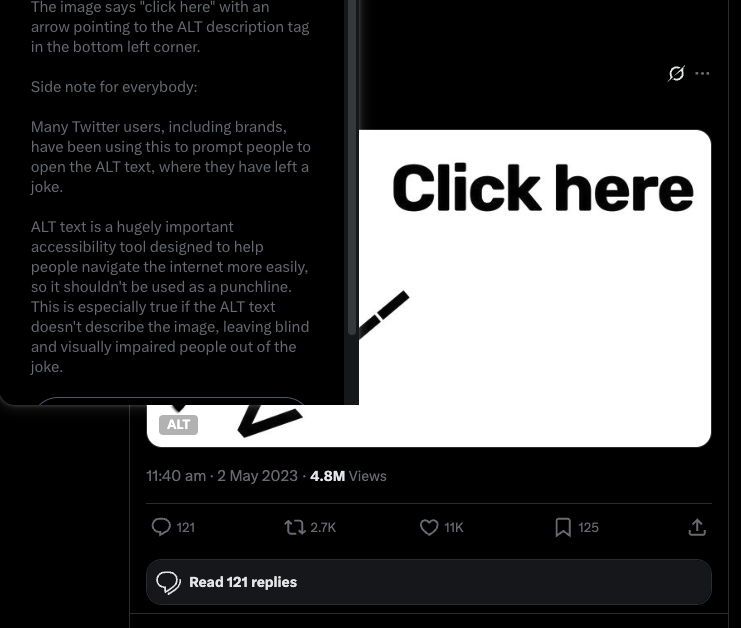
If it’s just a graphic, pink text on a white background saying “80% off”, just describe the words. If there’s more of a story, name who the characters are or explain the implied meaning. If there’s a joke, explain the joke.

What’s the difference between alt text and image descriptions?
To sum up, alt text isn’t obvious unless you know to look for it. You have to manually click on where it says alt text on a lot of social media platforms or know that you can inspect the webpage. Image descriptions are obvious. They’re right there in the body of the webpage, email, or social media caption. You might see them at the bottom of a LinkedIn post, for example, where someone writes “Image description” and then describes what’s in the image.
People often say your alt text should be super short, fewer than 300 characters, and that your image descriptions can be longer. That’s true, but make it as short as you possibly can, or as long as it needs to be while still telling your audience everything they need to know. Keep it concise and get straight to the point.
Depending on what screen reader software you’re using, a lot of users can’t skip through alt text. If there are a lot of images on the page, you’re taking up precious time and energy as your reader listens to every single description. So keep it quick, concise, and straight to the point. Tell your reader what’s in the image and explain why it matters to them.
Describing people and objects
“Some other tips: if you’re describing people, it’s always best if they can describe themselves. For example, if I look at someone and I assume that they identify as mixed race or Black, I could be completely wrong about their racial identity. It’s really important that they get to self-identify because that’s an important part of who they are. Or I might guess that someone is a woman because they have long hair, and they might not be. I might have made a massive assumption about them.
So if you possibly can, check with that person. If it’s someone you can’t ask, like a stock image of a model, say what you see. You can describe things like hair, makeup, jewelry, skin tone, or other relevant features. Focus on whatever stands out and what your reader needs to know so they can take action.
Let’s imagine we’re doing descriptions on some images of boots. Are the boots sleek, stylish, elegant suede boots? Are they ankle length or calf length? Or are they sturdy, strong, waterproof, made of Gore-Tex? Who’s your audience and what do they need to know about those boots? If they’re trying to pick between different pairs of shoes, they need to know about the features of those boots, like length, material, sole thickness, and so on.
But if it’s not a product image of boots, if it’s just somebody wearing boots in their team photo on your website, you definitely don’t need to know about the length and the material of the boots. You more need to know this is a photo of this person, how they describe themselves, and what they’re wearing.”